互动功能发起端 SDK
概述
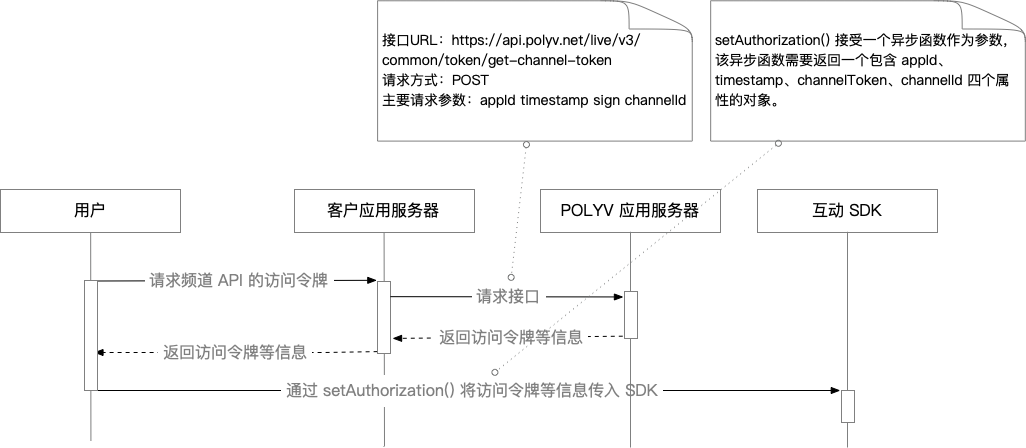
使用说明
安装
npm i -S @polyv/interactions-launch-sdk引入
import * as InteractionsLaunchSDK from '@polyv/interactions-launch-sdk';全局初始化
InteractionsLaunchSDK.Logger.setLogLevel(InteractionsLaunchSDK.Logger.LogLevel.TRACE);
API 文档
功能实践
版本更新
Last updated